Reactとは?メリット・デメリットや実装手順などを徹底解説

Reactのメリット・デメリットは何かを初学者にもわかりやすく解説しています。
また、難しいと言われる実装方法も解説していますので、ぜひご覧ください。
-
Contents
Reactとは
フロント開発で人気のJava scriptには多くのフレームワークやライブラリが存在します。Reactは、Angular、Vue.jsなどのフレームワークとよく比較されますが、ライブラリです。Java Scriptのライブラリのなかでも特に人気が高く、IT技術者たちのアンケート結果をまとめた「The State of JavaScript 」によると、6年連続で1位となっています。今回はReactについて解説していきますので、ぜひともご覧ください。
-
Reactの特徴
Reactの特徴を解説します。
- コンポーネントベースなのでカスタマイズが容易にできる
よくあるWebサイトの開発は、HTML、CSS、Java scriptをそれぞれ別々に作成します。この方法は、ウォーターフォール型の開発(開発工程をHTML,CSS、Javascriptなどのように分割し、時系列に沿って進めて行う開発)において、開発しやすいというメリットがあります。
ですが、運用段階では、例えば一部のUIが変更されただけで、Java scriptが思い通りに動作しなくなり、作り直さなければならないことが多々あります。
それに対してReactは、コンポーネントベースのため、コンポーネントごとにHTML、CSS、Java scriptをひとまとめにして開発するので、一部の変更に対して一部のみを作り直せばよく、カスタマイズが容易です。
-
宣言的で効率的にコーディングできる
Reactは、完成形の見た目(UI)をイメージ(宣言)して開発する、宣言的UIという方法を取ります。コードはシンプルでHTMLのように記述できます。これにより、例えばReactを開発したMeta社のFacebookのように複雑なUIでも、効率的な開発ができます。
-
機能追加をする際にも既存のコードを変更せずにできる
Reactのソースコードはカプセル化(開発時に他の要素の影響を受けないようにした考え方)されており、機能追加する際も既存のソースコードに影響を与えることなくコードの変更ができます。
-
Reactを使ってできること
Reactを用いて開発できることを紹介します。
-
Webアプリ・サイト開発
Reactはシングルページアプリケーション(SPA)の開発にその本領を発揮します。
SPAとは、文字通り一つのページでコンテンツが完結しているWebサイトのことです。
SPAでは、複数のユーザーによる利用と同時更新が想定されます。Reactによって開発されたWebサイトは、ユーザーにストレスを与えることなく、瞬時に更新がおこなうことができます。
-
ネイティブアプリ開発
Meta社がAndroid、iOS向けにFacebookの開発をおこなったのが、React Nativeというフレームワークです。
React Nativeは、Reactと同じ言語、原理で開発できます。
-
VR開発
VR(Virtual Reality)とは、ご存じのとおり仮想現実のことです。例えば、VRゴーグルを装着すれば、現実とは異なる仮想の空間を体験できます。Meta社が開発したVR開発用のライブラリ「React 360」を用いることで、VR開発をおこなえます。Three.jsのような3D用のライブラリを用いなくても、Reactを使い慣れた人であれば気軽に扱うことができます。
-
Reactを使うメリット
Reactを使うメリットを解説します。
-
高速で動作する
仮想DOMと呼ばれる仕組みにより高速な動作を実現しています。DOMの更新はHTMLによりおこないますが、仮想DOMは、DOMを複製し、差分の更新のみをおこないます。これによりインタラクティブな変更を実現します。
-
UIの制作がしやすい
ReactはUIの開発に特化したライブラリです。UIにはボタンやボックスやグリッドなどWebサイト制作において汎用的なコンポーネントが多々あります。こうしたコンポーネントが、多くのユーザーたちにより、使いやすくセット化され配布されています。そうしたものを利用することで、UIの制作が苦手な人でも完成度の高いUIの制作がおこなえます。
-
SPAに向いている
多くのユーザーの利用が想定されるSPAでは、ページの遷移が少なく、かつ高速に動作することが求められます。Reactは、仮想DOMにより高速化を実現します。また、SPAは一つのページにさまざまな要件を満たす必要があり、その分UIも複雑になりがちです。そうしたUI開発も、宣言的UIにより容易におこなえますし、コンポーネントベースで作られていることで、機能を追加したり削除したりなどメンテナンスも容易です。
-
スマートフォン向けアプリの開発ができる
React Nativeを使用すればAndroid、iOSの両方(マルチプラットフォーム)で動作するアプリが開発可能です。それぞれの環境で開発する必要がないため、開発コストも安価で済みます。
-
Reactを使うデメリット
Reactを使用するデメリットを解説します。
-
環境を構築するのに時間がかかる
ReactのインストールにNode.jsが必要とされます。Reactは使用上、複数のパッケージが必要です。それらのバージョン管理をおこなうためにNode.jsのnpm(Node Package Manager)が使われるからです。npmはパッケージの検索、バージョン管理などをおこなっています。
また、ReactのコードをJSX記法によって記述する場合、そのコードをJava scriptのコードに変換(コンパイル)するためにbabelが必要です。
Reactを使用するために、それ以外のライブラリのインストールが必要なため環境構築に時間がかかります。
-
コードの記述量が多い
Reactは大規模なSPAの開発に多く用いられます。一つのページで表現するため、JavaScriptの記述量は必然的に多くなります。
記述量が多くなるとコードの可読性が低下します。
Reactのコードは、JSX記法を用いるのが一般的です。JSXとはJavaScript XMLの略で、Java scriptを記述する際、HTMLとよく似たコードで記述するのが特徴です。HTMLと似ているため、コードは見やすくなる特徴があります。
-
Reactの環境を構築する手順
Reactの環境構築手順(Windows)を解説します。
Node.jsをインストールし、create-react-appを使用してReactをインストールする手順になります。
Version 1903以降のWindows10(OSビルド:18362以降)か、Windows11がインストールされているパソコンを用意してください。
まず、Node.jsの公式サイトから推奨版をダウンロードしてきます。そのファイルを実行します。インストールが終わると、コマンドプロンプトが立ち上がるので、画面の指示に従って適当なキーを押すと、Windows PowerShellが立ち上がります。下記画像のように「Type ENTER to exit」と表示されるので、ENTERキーを押せば、Node.jsのインストールは完了です。
(コマンドプロンプトで「node -v」と入力し、「vXX.XX.X」となっていれば成功)

次にcreate-react-appを用いてReactをインストールします。
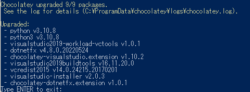
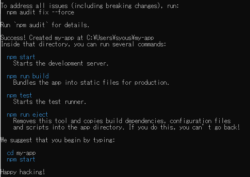
ターミナルを開き、新規プロジェクトフォルダを作成(「mkdir ××××」)し、作成したディレクトに移動(「cd ××××」)します。「npx create-react-app ××××」と打ち込み、しばらくすると、下記のように「Happy hacking」と表示されればインストール完了です。

「cd ××××」と打ち、作成したプロジェクトのディレクトリに移動し、「npm start」と順に打ち込み下記画面が出ていれば、環境構築は成功です。

-
Reactの勉強方法
Reactの学習の前に、JavaScriptの知識がある程度必要です。ここでは、Javascriptの知識がある程度あることを前提にReactの勉強方法を解説します。
-
React公式サイト
Reactの公式ページには、スタートガイドがあります。こちらを読むことでReactの仕組みを理解できます。またチュートリアルでは、三目並べの作成をおこないながら、実際にReactを使用した開発の仕方を学べます。無料で学習できますので、下記の方法を試す前に、まずはこちらを試してみてください。
-
本
Reactは世界中で人気のライブラリのため、多くの書物が発売されています。
そのなかでも初心者向けの本を紹介します。

※参考:Amazon|React.js&Next.js超入門 第2版

※参考:モダンJavaScriptの基本から始める React実践の教科書 (最新ReactHooks対応)(Informatics&IDEA)
-
オンライン学習
Reactはオンライン学習も充実しています。例えば、オンラインビデオ学習のudemyでReactに関する講義を検索すると8051件ヒットします。
この中から自分に合った講義を選ぶのもよいでしょう。

-
Reactの市場動向
人気のReactですが、市場動向を弊社の求人案件より見ていきます。

弊社のReactに関する案件は現在173件です(2022年12月)。
Javascriptの238案件の7割程度となっており、高い人気があることがうかがえます。
なお、平均年収は500万~600万円で、そのうち年収500万円以上の案件は120件あり、年収700万円以上が23件、年収1000万円以上は8件となっています。
-
まとめ
ReactはMeta社の開発したライブラリであり、世界中で人気があります。高速かつ大規模開発に向くなど、SPAの開発において、今後しばらくは使われ続けるでしょう。
Javascriptの知識があれば、比較的学習コストも低く、公式のチュートリアルも充実しています。ぜひこの機会に学習を始めてください。







